
Optimalizace
kalorických tabulek
Jak změnit informační architekturu aplikace,
aby byla přehledná a intuitivní?
Role: UX research, UX/UI design, User Testing
Délka projektu: 12/24 – (probíhající)
Handoff: Low Fidelity prototyp mobilní aplikace

Kontext projektu
Tento projekt vznikl jako soukromá designová rozcvička. V práci se věnuji UX převážně na webu, chtěla jsem si proto procvičit i design pro aplikaci.
K redesignu aplikace pro počítání kalorií jsem se rozhodla poté, co jsem si aplikaci po několika letech naistalovala, a byla překvapená, že není tak intuitivní, jak jsem si ji původně pamatovala. Že se nejedná pouze o můj pocit, potvrdily negativní recenze v Google Play.
Výzkum a analýza
Analýza hodnocení aplikace
Projekt jsem začala analýzou hodnocení aplikace na Google Store. Vzhledem k tomu, že tam aplikaci hodnotilo více než 88 tisíc uživatelů, přišlo mi to jako skvělý zdroj informací.
Nejčastější negativní ohlasy
Během analýzy komentářů jsem se zaměřila pouze na podněty, které je možné zlepšit z hlediska UX. (Stížnosti na nedostatečnou podporu nebo nestabilitu aplikace jsem vynechala.)
- Příliš mnoho reklam / omezené funkce bez placení
- Složitá nebo nelogická navigace
- Zastaralé nebo nepřehledné uživatelské rozhraní
- Nesrozumitelné nebo matoucí názvy tlačítek
- Nepřívětivá forma přihlášení/registrace
- Slabá personalizace nebo motivace
Kompetitivní analýza
Abych si udělala přehled, jakou informační architekturu mají podobné aplikace, provedla jsem kompetitivní analýzu. Zkoumala jsem následující aplikace:
- MyFitnessPal
- Yazio
- Lifesum
- Lose It!
Z analýzy vyplynulo, že bude vhodné zapracovat následující poznatky
- Rychlý přístup k přidání jídla – Konkurence nabízí přidání jídla na jeden klik – často přes plovoucí tlačítko.
- Vizuální přehled o pokroku – Místo číselných údajů využívají Yazio a Lifesum progress bary a grafy.
- Srozumitelnější textace – Názvy jako „Přidat údaj“ jsou matoucí. Použila jsem konkrétní a kontextové texty typu „Zadat váhu“ nebo „Přidat oběd“.
- Dashboard s jasnou strukturou – Často se používá umístění informací do bento boxů: dnešní příjem, poslední jídlo, hydratace, oblíbená jídla.
- Personalizace a motivace – Vizuální prvky jako „5. den v řadě!“ nebo „Zbývá 220 kcal“, které podporují pravidelné používání.
Stanovení priorit
Z analýzy vyplynulo několik akčních kroků, se kterými jsem pracovala v následujících fázích designu. Seřadila jsem je podle priorit.
Priorita 1
- Zjednodušit navigaci a co nejvíce usnadnit zadávání jídla
- Pojmenovat tlačítka a další elementy více intuitivně
Priorita 2
- Zjednodušený proces registrace nového uživatele
- Zapojení motivačních prvků
Priorita 3
- Moderní UI
Návrh a testování
Účel aplikace
Předtím, než jsem začala cokoli kreslit a rozpracovávat, definovala jsem si na základě analýzy hlavní cíl aplikace. Chtěla jsem ho mít stále na mysli, abych se při navrhování aplikace neodchýlila od jejího hlavního účelu.
„Pomáhá lidem zaznamenávat denní jídlo a aktivity, aby dosáhli svého vysněného zdravotního stavu.“
Wireframy
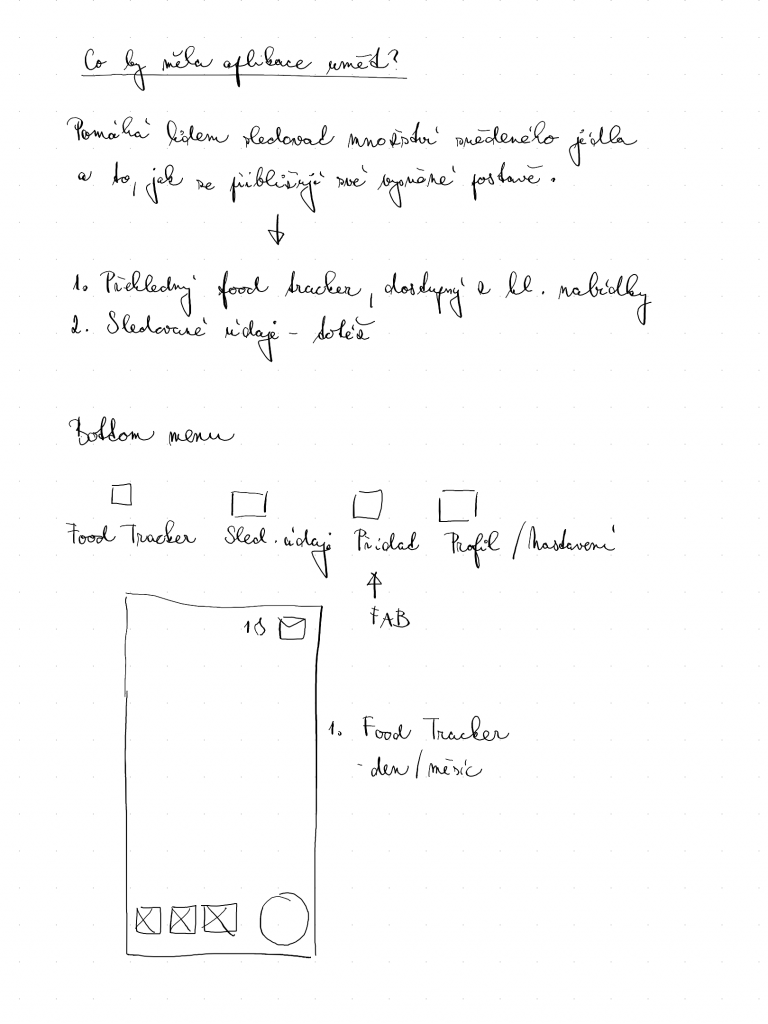
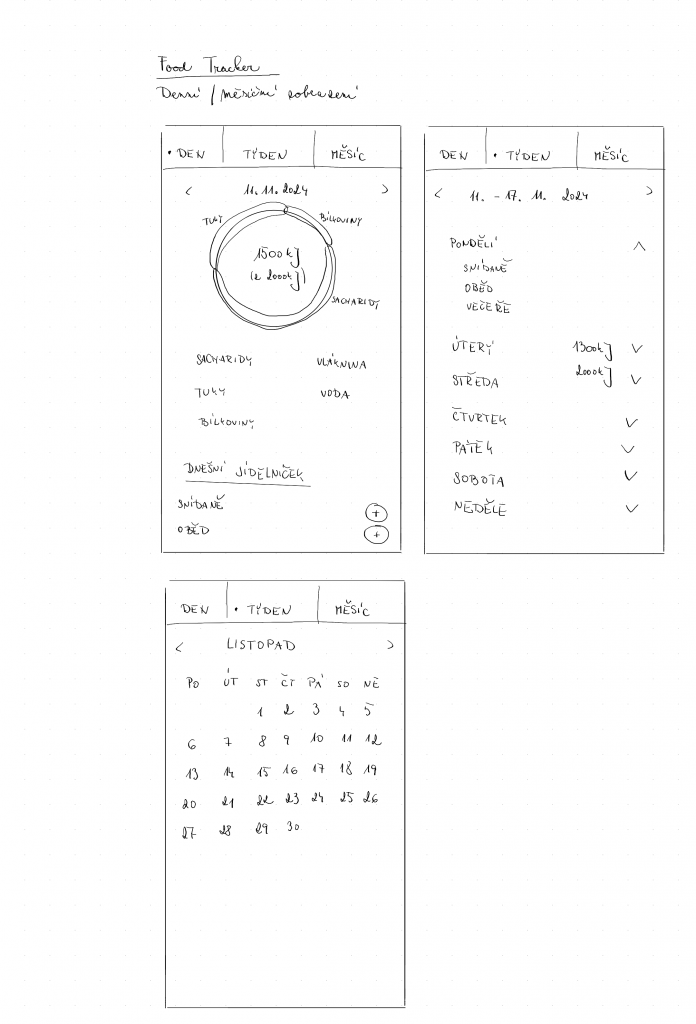
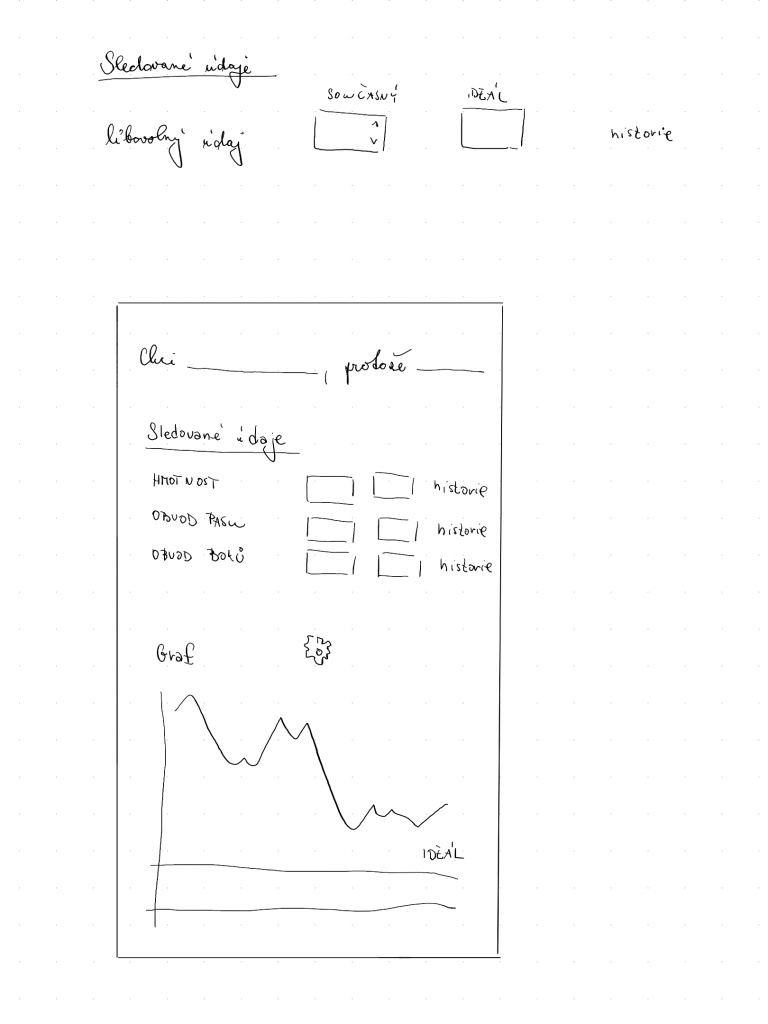
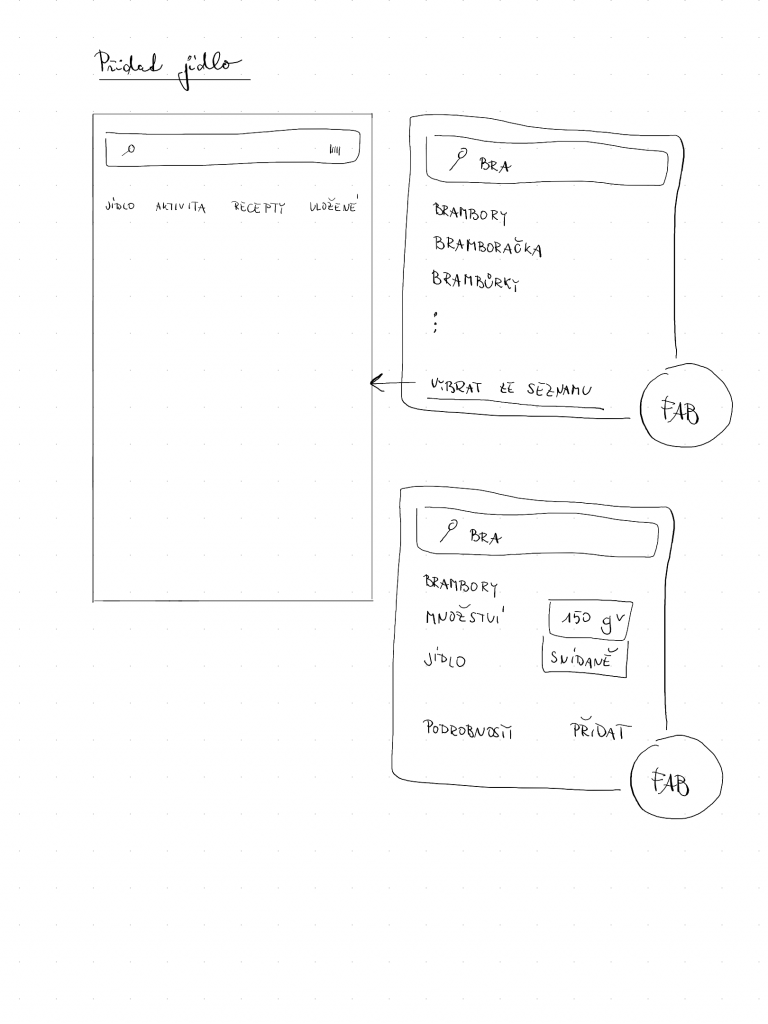
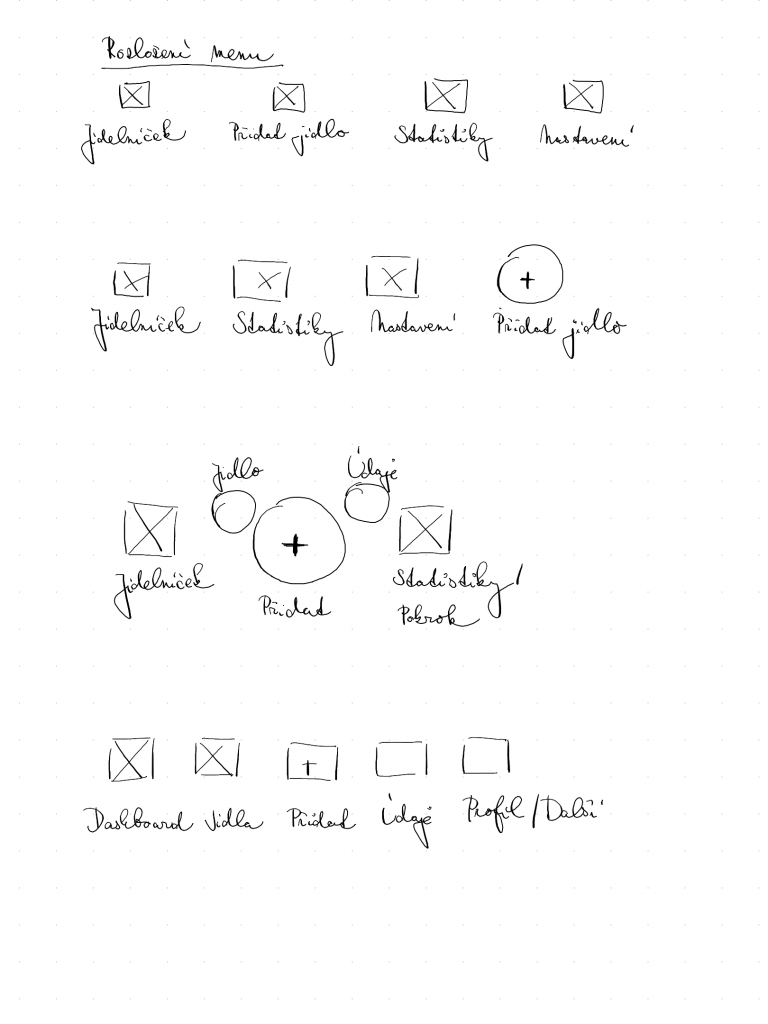
Poté jsem pokračovala tím, že jsem načrtla wireframy s cílem, aby hlavní flow (přidávání jídla) bylo co nejrychlejší.
Pracovala jsem s různými variantami bottom menu. Ostatní obrazovky jsem se snažila nechat co nejjednodušší, aby odpovídaly pouze základnímu smyslu aplikace (sledování jídelníčku a pokroku), čímž jsem chtěla zajistit, že toto základní flow bude intuitivní a rychlé.





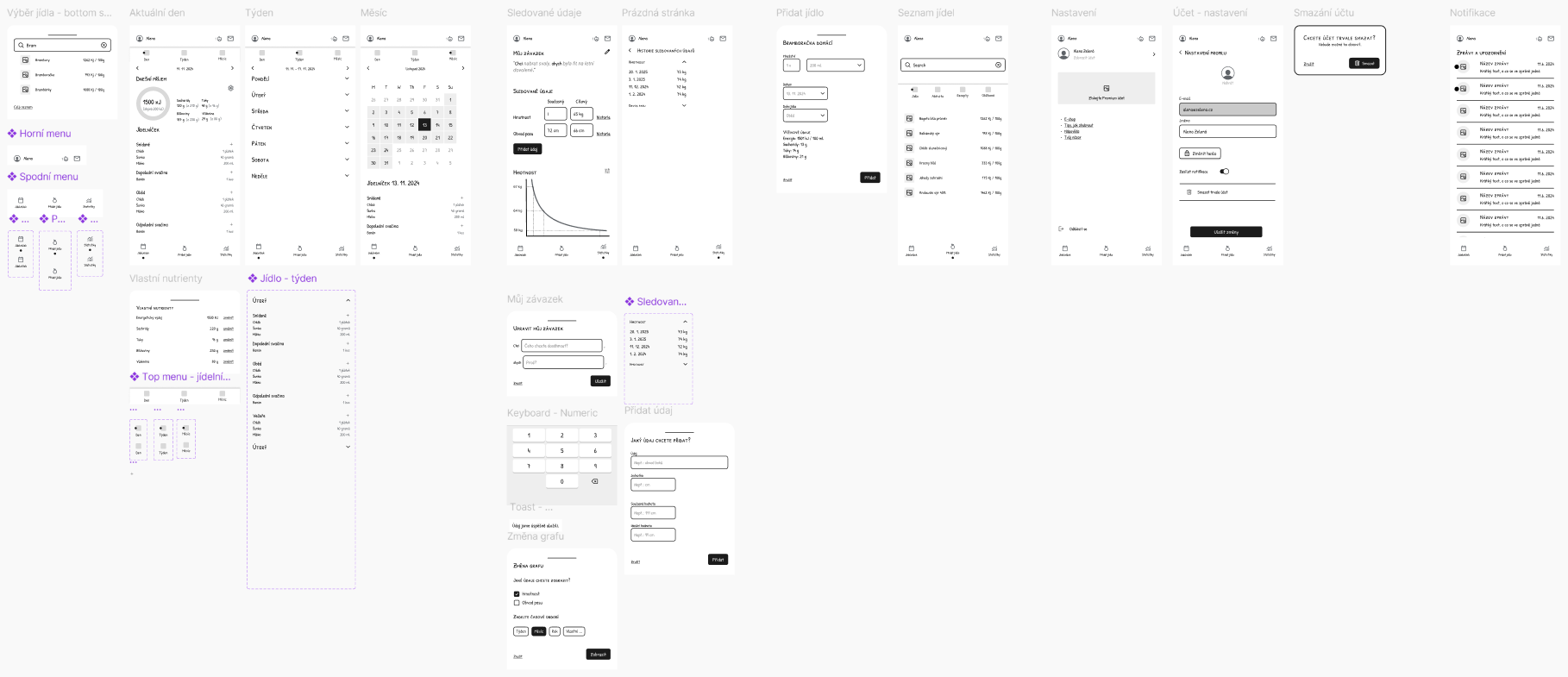
Low Fidelity prototyp
Wireframy mi pomohly vyjasnit informační architekturu. Jakmile jsem byla spokojená s rozvržením a tokem, začala jsem navrhovat Low Fidelity prototyp – dostatečně detailní na to, abych mohla testovat reálné scénáře s uživateli, ale stále bez rozptylu vizuálním stylem.

„Viděl jsem tlačítko, tak jsem na něj klikl a nečetl.“
Uživatelské testování
Jakmile jsem měla prototyp připravený, pustila jsem se do uživatelského testování. Chtěla jsem co nejdřív ověřit, jestli navržená struktura a textace dávají smysl reálným uživatelům. Testování proběhlo formou moderovaných rozhovorů, při kterých jsem účastníkům zadávala konkrétní úkoly a sledovala, kde se orientují intuitivně – a kde ne.
Testování přineslo několik cenných poznatků:
- Odkaz „Zobrazit profil“, kde se zadává heslo, si většina uživatelů vůbec nevšimla – byl příliš nenápadný.
- Pojmenování sekce Statistiky vyvolává dojem, že pod záložkou jsou pouze grafy a statistické údaje. Uživatelé očekávali, že tam nepůjde nic měnit a nenapadlo je, že by to mělo být místo, kde zadají svou hmotnost.
- Nejčastější chyba ale nastala u tlačítka „Přidat údaj“. Někteří uživatelé očekávali, že slouží k zadání hmotnosti, a klikli na něj automaticky, aniž by si přečetli, co přesně dělá: „Viděl jsem tlačítko, tak jsem na něj klikl a nečetl.“
Kromě toho si několik lidí postěžovalo na velikost písma, která byla v některých sekcích příliš malá na pohodlné čtení, zvlášť na menších obrazovkách.
Současný stav
Momentálně zpracovávám výsledky uživatelského testování do další verze prototypu.