UX design pro kontaktní stránku mobilního operátora
Cílem nového uspořádání kontaktní stránky mobilního operátora bylo zvýraznit možnost využívání online chatu při řešení problémů. Online chat je způsob komunikace, který výrazně snižuje náklady na provoz kontaktního centra, ale lidé mají často pocit, že své problémy mohou vyřešit pouze s lidským operátorem.
Stála jsem tedy před problémem, jak stránku navrhnout tak, abych tyto obavy uživatelů rozptýlila.
Role: UX designer
Realizace: červen 2024
Nástroje: Figma, Adobe Photoshop
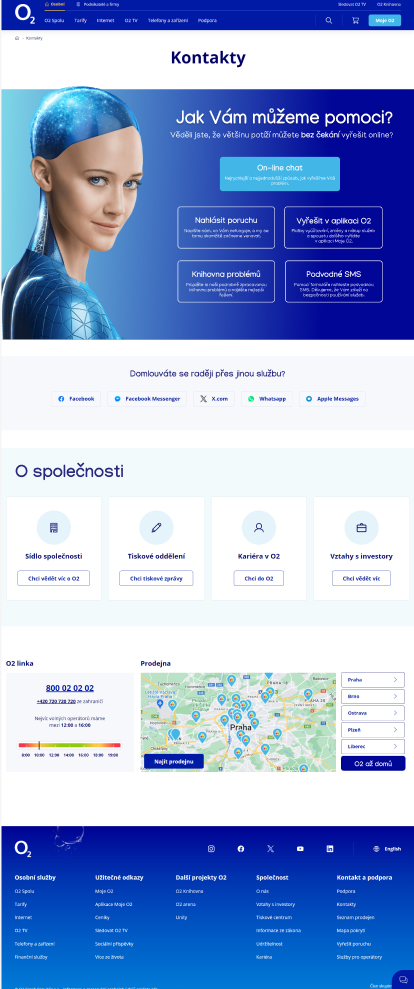
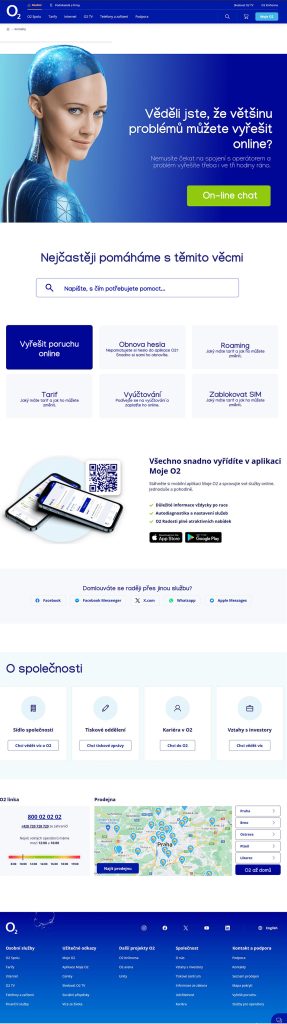
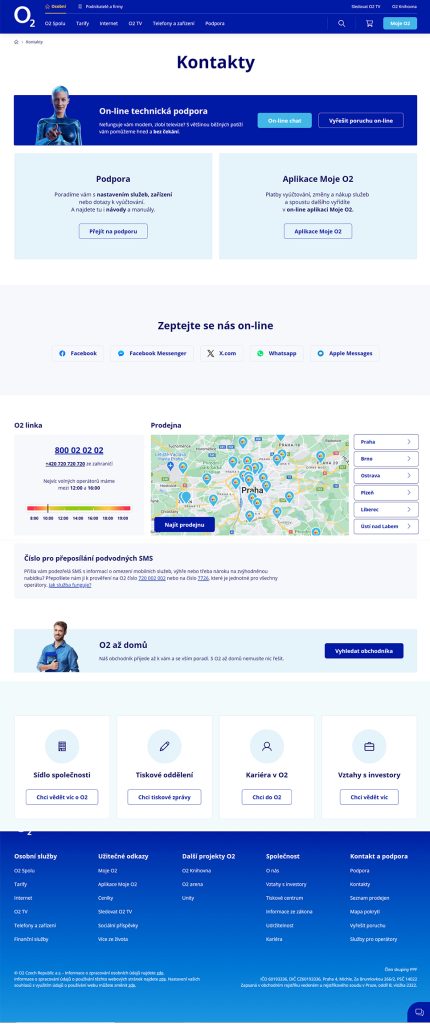
Na následujících obrázcích můžete porovnat, jak vypadala původní a nová verze stránky. Pod obrázky následuje case study.
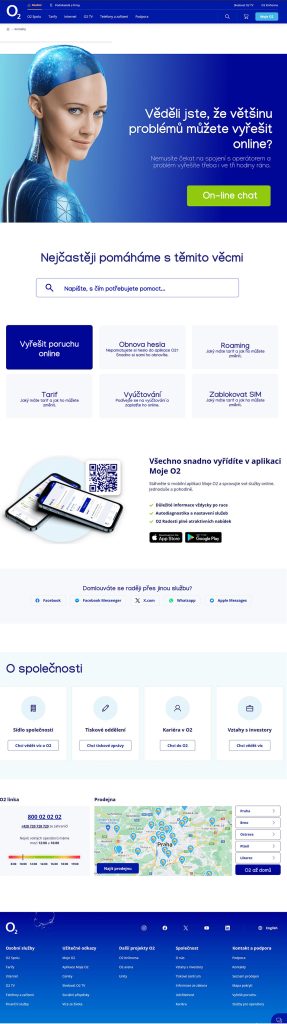
Původní verze

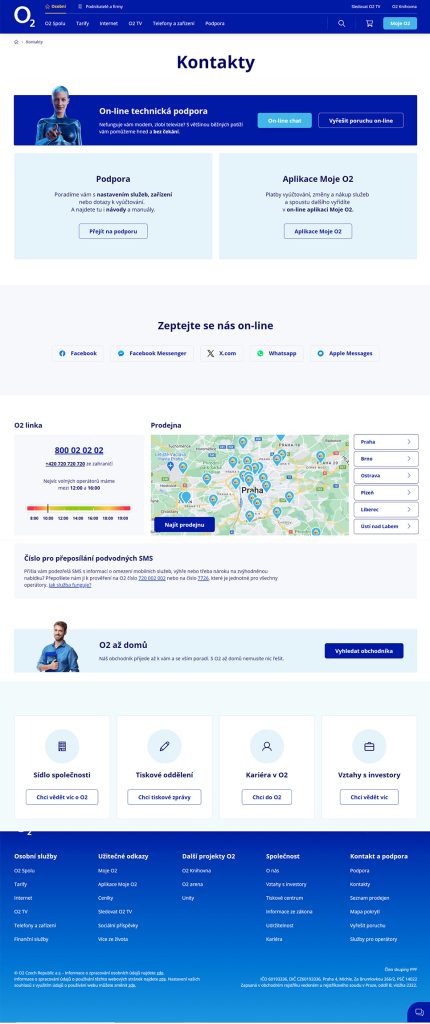
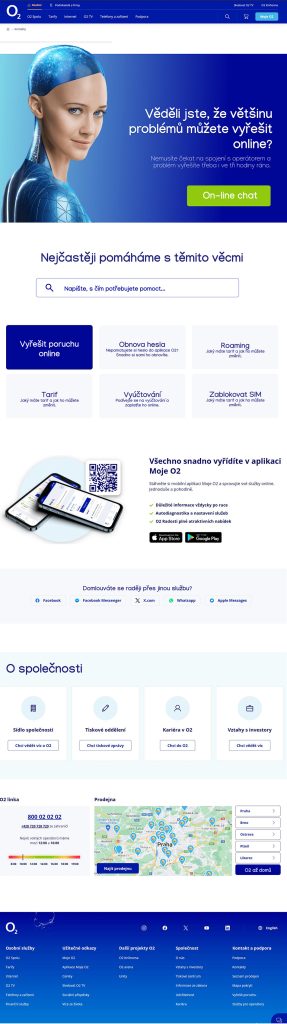
Nová verze

1. Emphatize
Mým cílem bylo získat informace o tom, co uživatelé očekávají od kontaktní stránky mobilního operátora a jak by měla vypadat, aby splnila jejich potřeby. Dále jsem zjišťovala, proč se vyhýbají používání online chatu.
1.1 Uživatelské rozhovory
Provedla jsem hloubkové rozhovory s 5 uživateli mobilních telefonů, abych zjistila:
- Jaké problémy s kontaktováním mobilního operátora v minulosti měli?
- Jaké informace očekávají na kontaktní stránce?
- Jaké kanály preferují pro kontakt s operátorem (např. telefon, e-mail, chat)?
- Použili jste někdy online chat? Pokud ano, jaké jste s ním měli zkušenosti? Pokud ne, proč jste se tak rozhodli?
Respondenty jsou uživatelé mobilních telefonů z různých demografických skupin a s různými úrovněmi technické zdatnosti. Jsou to uživatelé, kteří v minulosti kontaktovali mobilního operátora s různými problémy.
„Myslím si, že nějaký robot nemůže pochopit, co potřebuji vyřešit.“
Michal, 54 let
Z rozhovorů vyplynuly následující informace:
1. Uživatelé vyhledávají kontaktní stránku v případě, že potřebují řešit nějaký problém. Nejčastěji se jedná o aktivaci nového tarifu, nejasnosti ve fakturaci, zablokování SIM karty, aktivace roamingu, pořízení nového telefonu.
2. Současná kontaktní stránka nabízí velké množství informací, které jsou pro uživatele nepřehledné. Názvy některých odkazů nejsou na první pohled jasné.
3. Ze současného designu není patrné, že mají uživatelé využívat primárně online chat. 60% uživatelů vyjádřilo obavy, že online chat bude ztráta času a nepovede k vyřešení jejich problémů.
Z rozhovorů je jasné, že stránka bude muset informovat návštěvníky o tom, jak správně používat online chat, aby jim pomohl rychle vyřešit problémy, s nimiž na kontaktní stránku přišli.
1.2 Analýza konkurence
Dále jsem zkoumala kontaktní stránky hlavních mobilních operátorů v České republice a poskytovatelů bankovních služeb. Identifikovala jsem jejich silné a slabé stránky. Provedla jsme analýzu kontaktních stránek 3 mobilních operátorů (T-Mobile, Vodafone, Kaktus) a 5 bank (Česká spořitelna, ČSOB, Komerční banka, Raiffeisenbank, UniCredit Bank). Analyzovala jsme strukturu stránek, dostupné informace, kanály zákaznické podpory a další funkce.
1.2.1 Výsledky
Uspořádání informací:
- Většina kontaktních stránek je rozdělena do sekcí, které se zaměřují na různé typy dotazů, například fakturace, technické potíže, obecné dotazy atd.
- Některé stránky používají vyhledávací lištu, která umožňuje uživatelům snadno najít relevantní informace.
- Mnoho stránek nabízí sekci s častými dotazy a odpověďmi (FAQ), která řeší běžné problémy.
Dostupné informace:
- Všechny stránky obsahují základní kontaktní informace, jako je telefonní číslo, e-mailová adresa a adresa fyzické pobočky.
- Některé stránky nabízí také online chat, možnost zadání online dotazu a přístup k online samoobsluze.
- Informace o produktech a službách jsou obvykle dostupné na jiných stránkách webu.
Kanály zákaznické podpory:
- Nejčastějším kanálem zákaznické podpory je telefonní číslo.
- Mnoho stránek nabízí také e-mailovou podporu a online chat.
- Některé stránky nabízí i podporu na sociálních sítích.
Další funkce:
- Některé stránky nabízí možnost stažení mobilní aplikace, která umožňuje uživatelům spravovat svůj účet a řešit problémy na cestách.
- Jiné stránky nabízí možnost objednat se na schůzku s poradcem na pobočce.
- Některé stránky nabízí i sekci s návody a manuály, které uživatelům pomohou s běžnými problémy.
2. Ideate
2.1 User Personas
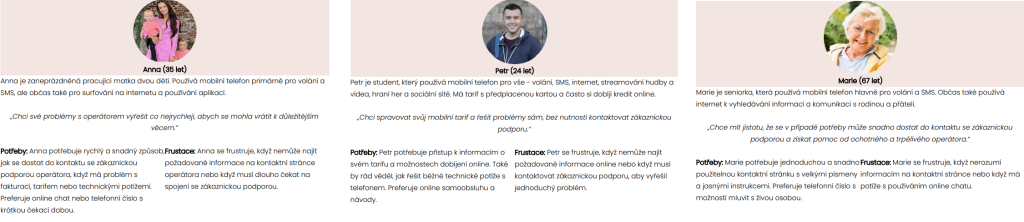
Abych se lépe dokázala vcítit do uživatelů, vytvořila jsem tři zjednodušené User Personas.

2.2 Problem Statements
 | Anna je matka dvou dětí, která potřebuje řešit problémy pomocí online chatu nebo operátora s krátkou čekací dobou, protože při péči o děti nemá moc času. |
 | Petr je student, který potřebuje přístup k informacím o tom, jak problém vyřešit sám, protože nerad mluví s operátorem. |
 | Marie je seniorka, která potřebuje jednoduchou a dobře čitelnou kontaktní stránku, na které snadno najde telefonní číslo na operátora, protože většina informací je pro ni špatně čitelná. |
3. Ideate
Na základě brainstormingu vycházejícího z předchozích fází design procesu, jsem dospěla k k tomu, že na kontaktní stránce by se měly vyskytovat následující prvky.
1. Online chat: Umístit ho na první místo spolu s vysvětlením výhod oproti telefonickému kontaktu s operátorem.
2. Časté dotazy (FAQ): Vytvořit sekci s častými dotazy a odpověďmi, která řeší běžné problémy uživatelů. Uživatelé budou mít možnost vyřešit si problémy sami.
+ Vyhledávací lišta: Uživatelům umožní rychle vyhledat relevantní informace podle klíčových slov.
3. Mobilní aplikace: Propagovat mobilní aplikaci operátora, která uživatelům umožňuje spravovat svůj účet.
4. Kontaktní informace: Jasně a přehledně uvést další relevantní kontaktní informace, jako je telefonní číslo, e-mailová adresa a adresa fyzické pobočky.
7. Sociální sítě: Zahrnout odkazy na profily operátora na sociálních sítích, aby se uživatelé mohli spojit s operátorem i touto cestou.
+ Zajistit, aby byla kontaktní stránka přístupná pro všechny uživatele, včetně osob se zdravotním postižením.
4. Prototyping
Na základě předchozím fází design procesu jsem navrhla první prototyp kontaktní stránky.

Otestovala jsem ji s několika uživateli. Snažila jsem se zjistit, zda jim stránka přijde přehlednější než původní varianta, a zda se více přiklání k tomu, aby k vyřešení svého problému použili online chat.
| Zkoumané téma | Původní varianta | První verze |
| Přijde vám stránka přehledná? | Ano (2) / Ne (3) | Ano (4) / Ne (1) |
| Je jasné, že máte použít online chat? | Ano (0) / Ne (5) | Ano (1) / Ne (4) |
Jak je patrné, stránka se sice zpřehlednila, ale nebylo dostatečně zdůrazněno, že se má primárně používat online chat. Přišla jsem tedy s novou variantou rozložení.

Opět jsem udělala krátký test mezi uživateli:
| Zkoumané téma | Původní varianta | První verze | Druhá verze |
| Přijde vám stránka přehledná? | Ano (2) / Ne (3) | Ano (4) / Ne (1) | Ano (4) / Ne (1) |
| Je jasné, že máte použít online chat? | Ano (0) / Ne (5) | Ano (1) / Ne (4) | Ano (4) / Ne (1) |
Výsledek druhého testování ukázal prokazatelný nárůst v kladných odpovědích na otázku, zda je ze stránky patrné, jaký je preferovaný způsob řešení problémů s operátorem.
Další kroky
Nyní je třeba rozpracovat prototyp tak, aby mohl jít do produkce. Je třeba uzpůsobit text u bloku s aplikací tak, aby jasněji komunikoval, co všechno mohou uživatelé vyřešit sami pomocí aplikace.
Zvažuji možnost přidání krátkého průvodce, který by uživatelům rychle vysvětlil, jak mají pokládat dotazy v online chatu, aby získali co nejrychleji požadované odpovědi.
Po realizování tohoto rozložení je třeba změřit, o kolik procent narostl počet uživatelů používajících online chat místo telefonického kontaktu s operátorem zákaznické linky.
Co jsem si z projektu odnesla
Díky výzkumu jsem se dokázala mnohem lépe vcítit do širokého spektra uživatelů, kteří kontaktní stránku využívají. Odstranila jsem některé své předsudky – například jsem si myslela, že čtení dokumentace je pro většinu lidí až poslední možnost řešení problému, což se ukázalo, že není pravda.
Bylo velice zajímavé prozkoumat, jak různé formy přistupují k tomu, jaké údaje na svou kontaktní stránku umisťují. Získala jsem vhled, který mi jistě pomůže v lepší práci na dalších projektech.
Původní verze

Nová verze